 If you are going to implement localization, internationalization or permissions mechanisms in your RIA, you will have to load the initial data and at the base of this data create appropriate GUI. In this post I will show you how to launch the application after all the global stores are loaded.
If you are going to implement localization, internationalization or permissions mechanisms in your RIA, you will have to load the initial data and at the base of this data create appropriate GUI. In this post I will show you how to launch the application after all the global stores are loaded.
Category: ExtJs
Inserting special symbols
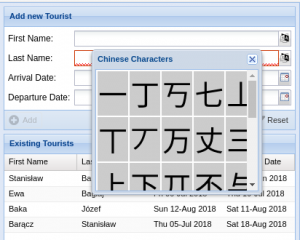
 In some cases users have to insert special characters, for example polish alphabet contains some extra letters or umlauts of german alphabet or symbols like a celsius sign “°C”. I have developed this functionality in form of plugin. It inserts a trigger to field which popups the panel with special symbols. The plugin is implmented in two files, the plugin and popup window.
In some cases users have to insert special characters, for example polish alphabet contains some extra letters or umlauts of german alphabet or symbols like a celsius sign “°C”. I have developed this functionality in form of plugin. It inserts a trigger to field which popups the panel with special symbols. The plugin is implmented in two files, the plugin and popup window.
Using XTemplates for presenting custom HTML.
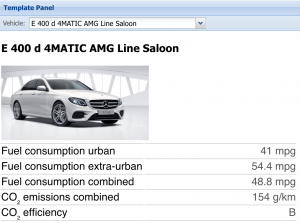
 To create updatable data view we can use sample XTemplate mechanisms which are available in the Ext.Component base class. Such a representation maybe useful to give a user preview of an element from the public site, e.g. if you have some product information or advertisement banners which are configured from back office system.
To create updatable data view we can use sample XTemplate mechanisms which are available in the Ext.Component base class. Such a representation maybe useful to give a user preview of an element from the public site, e.g. if you have some product information or advertisement banners which are configured from back office system.
Form HR component
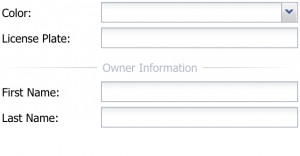
 To cooperate fields in ExtJs we are using ‘Ext.form.FieldSet‘ or ‘Ext.form.FieldContainer‘ but they are not so lightweight as a simple ‘<hr>’ tag which is used as an thematic break element in HTML. Unfortunately this lightweight GUI component is missing in ExtJS.
To cooperate fields in ExtJs we are using ‘Ext.form.FieldSet‘ or ‘Ext.form.FieldContainer‘ but they are not so lightweight as a simple ‘<hr>’ tag which is used as an thematic break element in HTML. Unfortunately this lightweight GUI component is missing in ExtJS.
Hot Keys in ExtJs Application
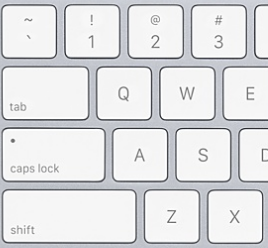
 To provide quick access to particular functions of applications we can implement so called hot keys. ExtJs provides different mechanisms to achieve this functionality, here I will show you how to use‘Ext.util.KeyMap’ class for these purposes. KeyMap will be initialized in the ViewController but for huge applications you can put it in a separate class. Another question is which element will be attached to the KeyMap: Grid or Toolbar, this decision I will leave up to you.
To provide quick access to particular functions of applications we can implement so called hot keys. ExtJs provides different mechanisms to achieve this functionality, here I will show you how to use‘Ext.util.KeyMap’ class for these purposes. KeyMap will be initialized in the ViewController but for huge applications you can put it in a separate class. Another question is which element will be attached to the KeyMap: Grid or Toolbar, this decision I will leave up to you.
Glyph visual effects
![]() To attract attention of the users on some events we can change the glyph visual properties e.g. color or background color. We can also animate the icon, I wouldn’t use the animations, but, you know, there’s no accounting for taste… In the following example I will show to you how to do it at the base of button glyph icon. The visual effects can be implemented in form of override, extension of the class or using ‘Mixins’. All these effects can be overlapped i.e. the button’s icon can beat and rotate at the same time.
To attract attention of the users on some events we can change the glyph visual properties e.g. color or background color. We can also animate the icon, I wouldn’t use the animations, but, you know, there’s no accounting for taste… In the following example I will show to you how to do it at the base of button glyph icon. The visual effects can be implemented in form of override, extension of the class or using ‘Mixins’. All these effects can be overlapped i.e. the button’s icon can beat and rotate at the same time.
Grid toolbar filtering plugin.
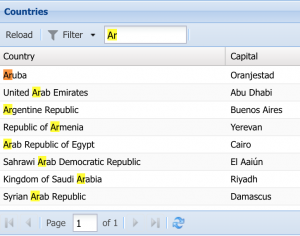
 I have already wrote how to implement paging toolbar with filtering feature. Here I will show how to implement filter in form of plugin to use it with any toolbar of the grid.
I have already wrote how to implement paging toolbar with filtering feature. Here I will show how to implement filter in form of plugin to use it with any toolbar of the grid.
Lightweight Grid ComboBox
 If you do not need a heavy grid component as a ComboBox picker, you can always modify the BoundList XTemplate to present the data as table. Of course you will not have all the features which are presented in grid e.g. renderers, checkbox selection model, filtering etc. and you will have to work on cross browsers problem but it costs the efforts in some cases.
If you do not need a heavy grid component as a ComboBox picker, you can always modify the BoundList XTemplate to present the data as table. Of course you will not have all the features which are presented in grid e.g. renderers, checkbox selection model, filtering etc. and you will have to work on cross browsers problem but it costs the efforts in some cases.
Grid ComboBox
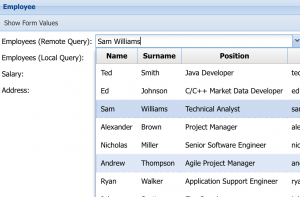
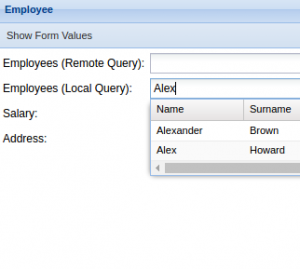
 I have already shown how to implement a Tree ComboBox. In the following example you can see how to implement a simpler ComboBox with a grid picker. It is implemented with support of the local and remote filtering. I have used also a calculated model field ‘fullName’ to use it as display value in the combo. You can also use as ‘displayTpl’ property to achieve the same effect.
I have already shown how to implement a Tree ComboBox. In the following example you can see how to implement a simpler ComboBox with a grid picker. It is implemented with support of the local and remote filtering. I have used also a calculated model field ‘fullName’ to use it as display value in the combo. You can also use as ‘displayTpl’ property to achieve the same effect.
ExtJS Grid stripes “bug”.
 I have spend about an hour to fix the stripes “bug”. When you are using the Classic, Grey, Neptune and Triton themes you will see the grid rows in different colors depend on the odd or even row index. Ok, it was not a bug. The problem was in one of my displays, it just did not show the grey shade. On another monitors you I had to change the angel of view to see the stripes.
I have spend about an hour to fix the stripes “bug”. When you are using the Classic, Grey, Neptune and Triton themes you will see the grid rows in different colors depend on the odd or even row index. Ok, it was not a bug. The problem was in one of my displays, it just did not show the grey shade. On another monitors you I had to change the angel of view to see the stripes.