![]() To attract attention of the users on some events we can change the glyph visual properties e.g. color or background color. We can also animate the icon, I wouldn’t use the animations, but, you know, there’s no accounting for taste… In the following example I will show to you how to do it at the base of button glyph icon. The visual effects can be implemented in form of override, extension of the class or using ‘Mixins’. All these effects can be overlapped i.e. the button’s icon can beat and rotate at the same time.
To attract attention of the users on some events we can change the glyph visual properties e.g. color or background color. We can also animate the icon, I wouldn’t use the animations, but, you know, there’s no accounting for taste… In the following example I will show to you how to do it at the base of button glyph icon. The visual effects can be implemented in form of override, extension of the class or using ‘Mixins’. All these effects can be overlapped i.e. the button’s icon can beat and rotate at the same time.
Month: April 2018
Grid toolbar filtering plugin.
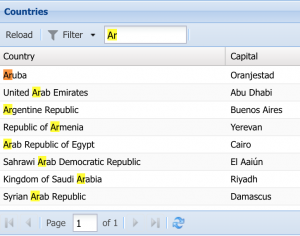
 I have already wrote how to implement paging toolbar with filtering feature. Here I will show how to implement filter in form of plugin to use it with any toolbar of the grid.
I have already wrote how to implement paging toolbar with filtering feature. Here I will show how to implement filter in form of plugin to use it with any toolbar of the grid.
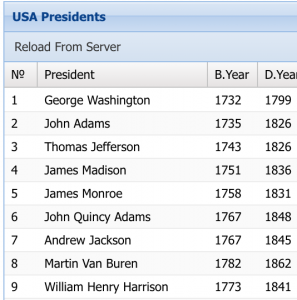
Lightweight Grid ComboBox
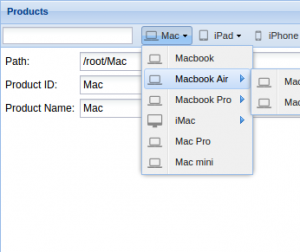
 If you do not need a heavy grid component as a ComboBox picker, you can always modify the BoundList XTemplate to present the data as table. Of course you will not have all the features which are presented in grid e.g. renderers, checkbox selection model, filtering etc. and you will have to work on cross browsers problem but it costs the efforts in some cases.
If you do not need a heavy grid component as a ComboBox picker, you can always modify the BoundList XTemplate to present the data as table. Of course you will not have all the features which are presented in grid e.g. renderers, checkbox selection model, filtering etc. and you will have to work on cross browsers problem but it costs the efforts in some cases.
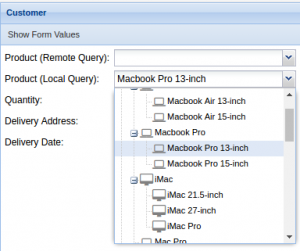
Grid ComboBox
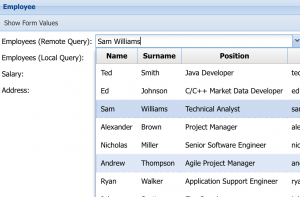
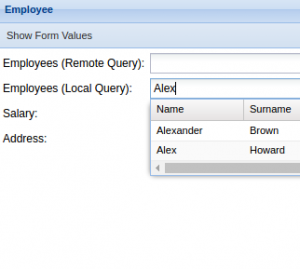
 I have already shown how to implement a Tree ComboBox. In the following example you can see how to implement a simpler ComboBox with a grid picker. It is implemented with support of the local and remote filtering. I have used also a calculated model field ‘fullName’ to use it as display value in the combo. You can also use as ‘displayTpl’ property to achieve the same effect.
I have already shown how to implement a Tree ComboBox. In the following example you can see how to implement a simpler ComboBox with a grid picker. It is implemented with support of the local and remote filtering. I have used also a calculated model field ‘fullName’ to use it as display value in the combo. You can also use as ‘displayTpl’ property to achieve the same effect.
ExtJS Grid stripes “bug”.
 I have spend about an hour to fix the stripes “bug”. When you are using the Classic, Grey, Neptune and Triton themes you will see the grid rows in different colors depend on the odd or even row index. Ok, it was not a bug. The problem was in one of my displays, it just did not show the grey shade. On another monitors you I had to change the angel of view to see the stripes.
I have spend about an hour to fix the stripes “bug”. When you are using the Classic, Grey, Neptune and Triton themes you will see the grid rows in different colors depend on the odd or even row index. Ok, it was not a bug. The problem was in one of my displays, it just did not show the grey shade. On another monitors you I had to change the angel of view to see the stripes.
Dynamic Toolbar
 Dynamic toolbar is implemented at the base of Dynamic Menu Button, I have before recursion method to create first level buttons. The buttons has ‘dynamicItem’ mark to remove them after store’s data chane. If you are going to implement some static components in the toolbar you must think about appropriate mechanism to keep the order.
Dynamic toolbar is implemented at the base of Dynamic Menu Button, I have before recursion method to create first level buttons. The buttons has ‘dynamicItem’ mark to remove them after store’s data chane. If you are going to implement some static components in the toolbar you must think about appropriate mechanism to keep the order.
Dynamic Menu Button
 Dynamic menu component is using a ‘Ext.data.TreeStore‘ to create the content. It can be used for localization and/or to allow users different actions depend on permissions. On store reload it will change the internal menu structure. I have implemented simple filter feature to show the the dynamic nature.
Dynamic menu component is using a ‘Ext.data.TreeStore‘ to create the content. It can be used for localization and/or to allow users different actions depend on permissions. On store reload it will change the internal menu structure. I have implemented simple filter feature to show the the dynamic nature.
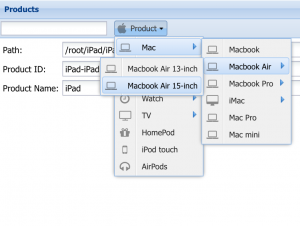
Tree ComboBox
 To create a TreeComboBox you will have to extend the ‘Ext.form.field.Picker’ abstract class. In the following example I have tried to implement the remote and local filtering of the tree.
To create a TreeComboBox you will have to extend the ‘Ext.form.field.Picker’ abstract class. In the following example I have tried to implement the remote and local filtering of the tree.
Paging memory proxy
 There was a so called paging memory proxy (PMP) ‘Ext.ux.data.PagingMemoryProxy’ for 4-th and 5-th versions of ExtJS. PMP was merged in later versions but till now developers are looking for it by the upgrade of their applications to the 6-th version.
There was a so called paging memory proxy (PMP) ‘Ext.ux.data.PagingMemoryProxy’ for 4-th and 5-th versions of ExtJS. PMP was merged in later versions but till now developers are looking for it by the upgrade of their applications to the 6-th version.
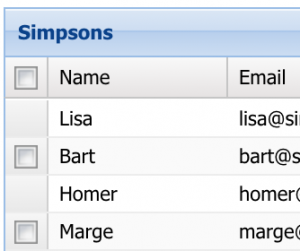
Enable/disable checkbox selection model for a row depend on condition.
 The following override of the ‘Ext.selection.CheckboxModel‘ class will add selectable(record) method to enable/disable the selection of the row. The method must return true/false to enable/disable the selection of the row.
The following override of the ‘Ext.selection.CheckboxModel‘ class will add selectable(record) method to enable/disable the selection of the row. The method must return true/false to enable/disable the selection of the row.