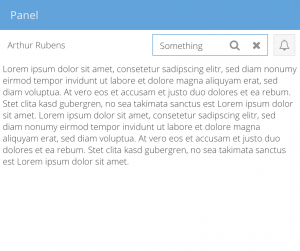
 Button-field is an GUI component which may help to keep the GUI clean and minimalist. I decided to implement it in the following sketch and add keymap support.
Button-field is an GUI component which may help to keep the GUI clean and minimalist. I decided to implement it in the following sketch and add keymap support.
Nothing special just implementation of the button-field which I have noticed on some resources.
Ext.define('app.view.toolbar.Search', {
extend: 'Ext.toolbar.Toolbar',
requires: [
'app.view.toolbar.SearchController'
],
controller: 'app_view_toolbar_SearchController',
listeners: {
afterrender: 'onAfterRender'
},
initComponent: function () {
this.items = [
"Arthur Rubens",
'->',
this.getSearchButton(),
this.getSearchField(),
this.getNotificationButton()
];
this.callParent();
},
getSearchButton: function () {
if (!this.searchButton) {
this.searchButton = Ext.create('Ext.button.Button', {
glyph: 'xf002@FontAwesome',
tooltip: "Search",
handler: 'onReloadButtonClick'
});
}
return this.searchButton;
},
getSearchField: function () {
if (!this.searchField) {
this.searchField = Ext.create('Ext.form.field.Text', {
hidden: true,
triggers: {
search: {
cls: Ext.baseCSSPrefix + 'form-search-trigger',
hideable: true,
handler: 'onSearchTriggerClick'
},
clear: {
cls: Ext.baseCSSPrefix + 'form-clear-trigger',
hideable: true,
handler: 'onResetTriggerClick'
}
},
listeners: {
blur: 'onSearchFieldBlur'
}
});
}
return this.searchField;
},
getNotificationButton: function () {
if (!this.notificationButton) {
this.notificationButton = Ext.create('Ext.button.Button', {
glyph: 'xf0a2@FontAwesome',
tooltip: "Notification",
handler: 'onNotificationButtonClick'
});
}
return this.notificationButton;
}
});
and the controller
Ext.define('app.view.toolbar.SearchController', {
extend: 'Ext.app.ViewController',
alias: 'controller.app_view_toolbar_SearchController',
onAfterRender: function (view) {
this.initKeyMap();
},
initKeyMap: function () {
this.keyMap = Ext.create('Ext.util.KeyMap', {
target: this.getView().getEl(),
binding: [{
key: Ext.event.Event.ESC,
handler: this.onSearchFieldBlur,
scope: this
}, {
key: Ext.event.Event.ENTER,
handler: this.doSearch,
scope: this
}]
});
},
onSearchTriggerClick: function() {
this.doSearch();
},
onResetTriggerClick: function() {
this.getView().getSearchField().setValue('');
},
onReloadButtonClick: function () {
this.getView().getSearchButton().hide();
this.getView().getSearchField().show().focus();
},
onSearchFieldBlur: function () {
this.getView().getSearchButton().show();
this.getView().getSearchField().hide();
},
onNotificationButtonClick: function () {
this.fireViewEvent('Notification');
},
doSearch: function() {
var searchValue = this.getView().getSearchField().getValue();
if(searchValue) {
this.fireViewEvent('Search', searchValue);
}
}
});