 Sometimes we need to show the content of all the cells of grid without cutting them. For this purpose you can use auto-resize grid cells plugin. The plugin does not work with flexed columns, it just removes the flex property. To keep the flex property you need to check if the column configured with flex and do not the ‘autoSize’ method.
Sometimes we need to show the content of all the cells of grid without cutting them. For this purpose you can use auto-resize grid cells plugin. The plugin does not work with flexed columns, it just removes the flex property. To keep the flex property you need to check if the column configured with flex and do not the ‘autoSize’ method.
Put the following code in the ‘overrides/grid/Panel.js’ file and re-build the project. To enable the feature set the ‘enableAutoResizeColumns’ property to true in the grid configuration.
This override works for Ext JS 6.5.3 – Classic Toolkit.
Ext.define('overrides.grid.Panel', {
override: 'Ext.grid.Panel',
enableAutoResizeColumns: false,
initComponent: function () {
this.callParent();
if (this.enableAutoResizeColumns) {
this.getStore().on('datachanged', this.autoResizeColumns, this);
}
},
autoResizeColumns: function () {
this.columns.forEach(function (column) {
var columnFlex = column.flex;
column.autoSize();
});
return true;
}
});
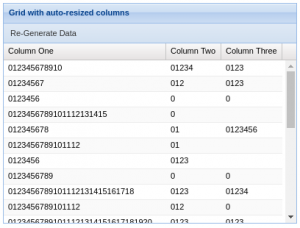
In the sample grid you can regenerate the data and edit cell content.