 It is my first post regarding Vue.js but I am planning to investigate and write more about nowadays frontend technologies.
It is my first post regarding Vue.js but I am planning to investigate and write more about nowadays frontend technologies.
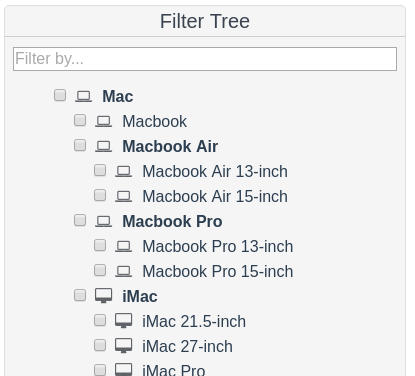
Lightweight tree with filtering and selection is implemented by using Vue.js framework. It was hard to add new features and keep it light. I have already begun to add remove and rename nodes functionality but successfully stopped.
In this sample, I have used my favorite font-awesome icons. In the beginning, I have implemented it with the help of fortawesome but I could not load icons dynamically. So, I implemented it in an old school way.